Designing Mobile Landing Pages
Mobile usage is on the rise and if you’re not advertising to mobile users, you’re missing out on major opportunities. It’s undeniable that mobile usage has an unprecedented speed of adoption globally.
According to a Morgan Stanley report, mobile usage will outnumber desktop computer usage by just 2015.
But the advantages of mobile extend beyond its unmatched market penetration.
With over half of all local searches made on a mobile device, local businesses have the opportunity to reach customers on new levels. If you’re running Google Adwords, it’s most likely that between 5% and 20% of the clicks on your ad are coming from mobile users. So the big question to ask yourself is: “What am I doing to capture these leads?”
It would be an understatement to say that landing pages are advantageous to a paid search campaign. Landing pages:
- Provide targeted content
- Focus on a single call to action
- Convert in higher numbers than a website homepage
Therefore, the importance of mobile landing pages cannot be emphasized enough. Mobile landing pages should:
- Be optimized for mobile devices (load quickly, fit to screen)
- Utilize mobile platforms to their fullest (click to call, open Google map application for directions)
- Be very succinct (reduce scrolling and display important information above the fold, which incidentally is smaller in size on mobile devices than desktops)
Tips for Designing for Mobile Devices
Prioritize your content
When it comes to mobile landing pages, simplicity is key. Because of the lack of space on the screen and Internet connections being slower, your “above-the-fold” area (the area seen without further scrolling) is greatly reduced. Landing pages in and of themselves use targeted, succinct content, but mobile landing pages have a greater need for simplicity and to-the-point content. Every word, every image should have a purpose. Give visitors access to what is most crucial and as little else as possible.
Reduce the number of images
And reduce again. High-speed Internet may have spoiled us web designers to the point that we don’t think twice about using bandwidth-hogging images and multimedia on normal landing pages, but mobile devices often are stuck with greatly reduced Internet speeds. Use the minimal amount of images on your mobile landing page and be sure to optimize the files to the smallest KB size possible without loosing quality.
Make full use of your mobile phone
If you’re already landing mobile users on a page designed specifically for them, you should be including calls to action that are easy to execute on a mobile device. For instance, including around a telephone number will make that link a click-to-call button. (Remember that not all mobile devices, like the iPad, have the same functionality, so be sure to also list the number out as well.) You can also add a link to maps.google.com, which will result in the native Google Map application being opened on the mobile device, very ideal for someone seeking directions on their phone.
Fit content to size
Do away with absolute pixel dimensions and instead use “width=100%” on your content to fit to any dimension of cell phone. Horizontal scrolling results in unnecessary pinching and zooming to fit your content to the screen. Additionally, adding “width=100%” to an image will resize it to the outer container so images will always fit the screen, no matter what size the device or orientation. “Max-width” can put a cap on your container if you’re certain that a majority of users aren’t using larger mobile devices like the iPad (check Analytics to be sure). When preparing your mobile landing page, memorize the following key widths:
- 0 x 480 pixels (iPhones)
- 480 x 800 pixels (Droid)
- 768 x 1024 pixels (iPad)
Use Your Mobile META Tags
Mobile devices open up a new can of META tags you can use on your page to make your landing page recognized as mobile-friendly.
The MobileOptimized META tag
A Microsoft invention, this tag forces a single column layout at the specified width within IE Mobile, preventing the browser from modifying the layout to “fit the mobile screen.”
<meta name="MobileOptimized" content="width" />
The HandHeldFriendly META tag
Mobile devices and spiders use this META tag as an indicator that the page is mobile-friendly and the web document should be displayed without scaling.
<meta name="HandheldFriendly" content="true" />
The Viewport META Tag
This tag controls the logical dimensions and scaling of browser viewport windows in many smartphone browsers. You can also disable scaling of the page.
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" />
Set Your Bookmark Image
If a user bookmarks your landing page, Apple will automatically generate an icon for the homescreen on iPhones, iPads, and iPod Touch. However, you can create your own 57×57 pixel icon and designate it as the desired icon by including the following META tag in the head:
<link rel="apple-touch-icon" href="images/filename.png" />
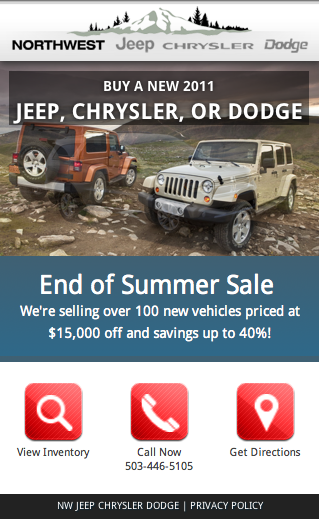
Mobile Landing Page Examples
Below are our top picks for examples of great mobile landing pages (including two of our own):




About the Author
Adpearance is the digital marketing company obsessed with generating quality leads. Our solutions combine cutting-edge technology, premium tracking, and an expert team to transform business results.
Follow Us
Subscribe to our newsletter
Come on... You know you want to.
Related Posts
Subscribe to our newsletter
Get monthly newsletters with timely blogs and occasionally announcements for resources including in-depth reports, data-driven insights, and webinars.