How Subtle Animations Enhance User Interaction
When used appropriately in web design, animations can enhance UX and drive conversions. Learn when and why animations may be used for digital experience.
Animation in web design didn't leave with Adobe Flash; in fact, for the last few years animating elements on a web page has become much easier with CSS3 and modern browsers. However, just because it's easier, doesn't mean you should use it whenever you can.
Like .gifs in the 90s (or in any internal Adpearance email), too much movement onscreen can easily become overwhelming and distract the user from the content instead of adding to the overall user experience. Although, on the other end of the spectrum, a completely static page (or email) can become too sterile and lack the correct character or mood. There's a nice middle ground to be found with animation, and it's called “subtlety.”
Animation as Information
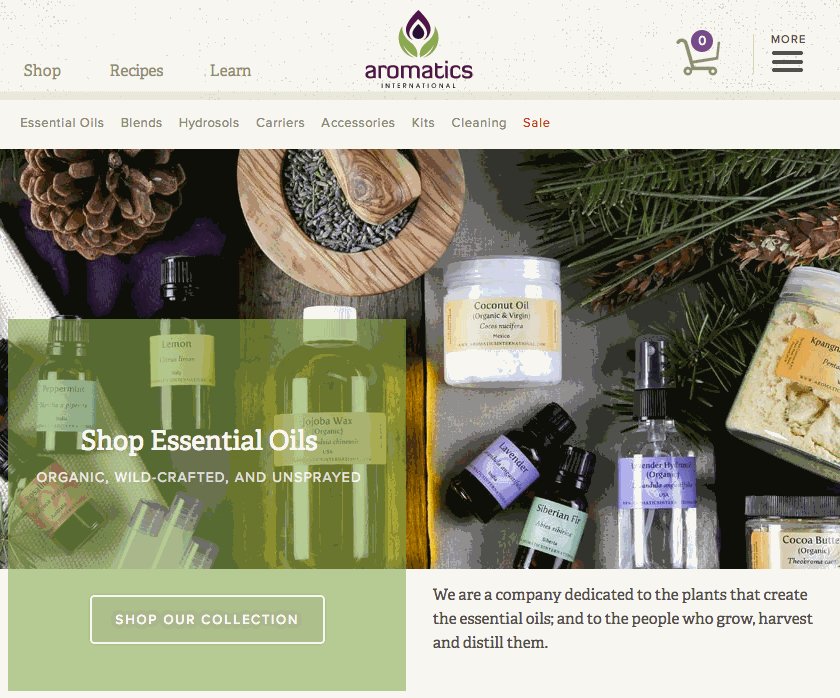
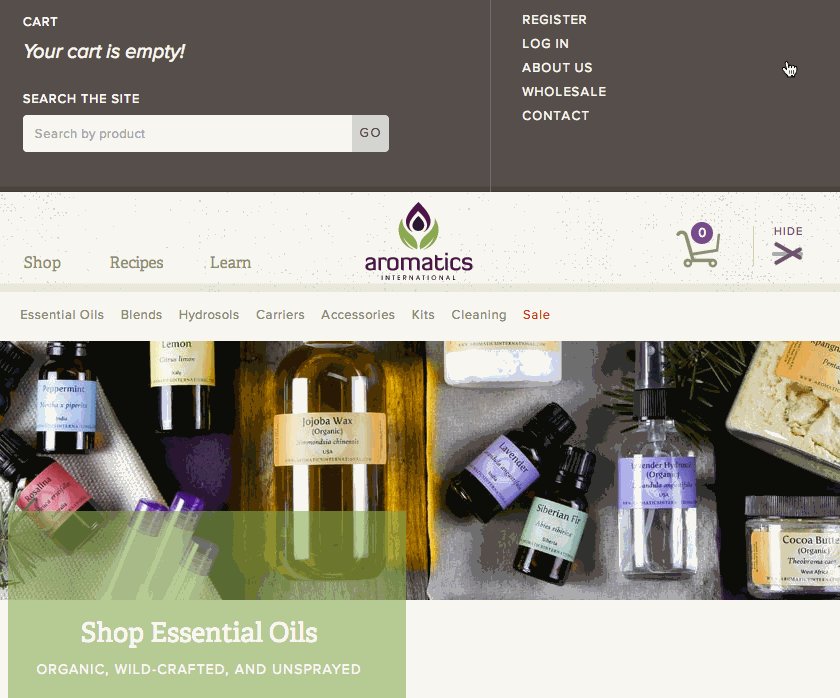
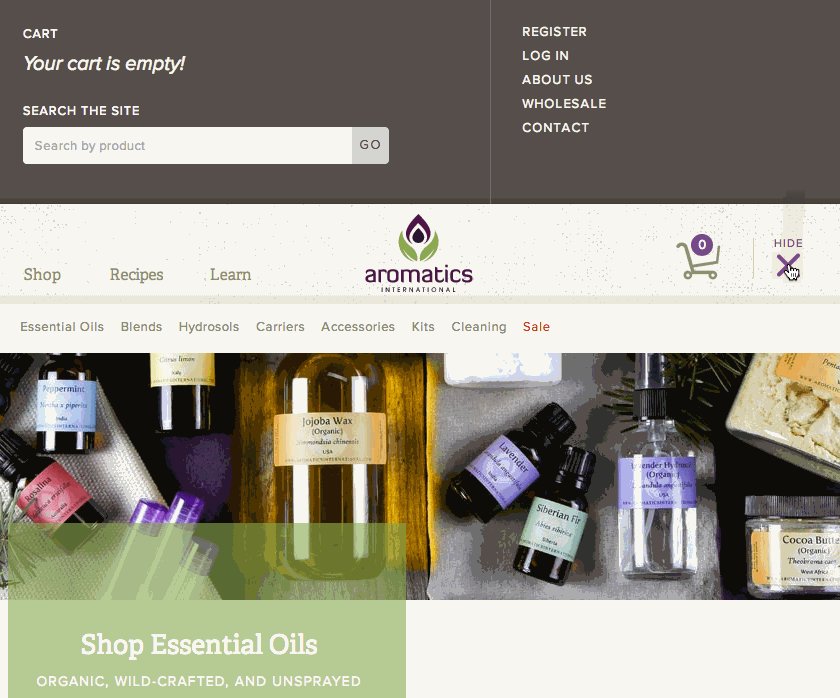
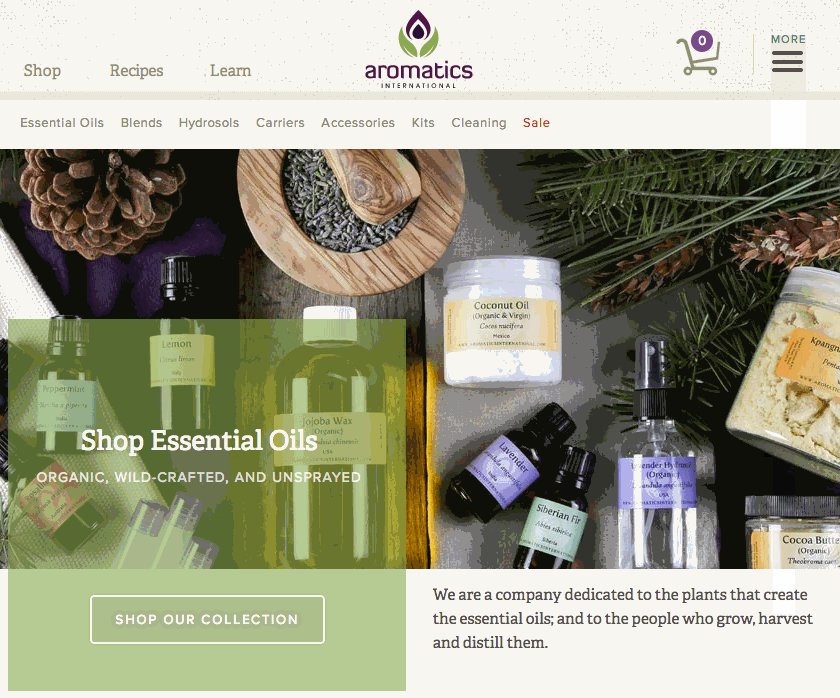
Imagine verbally describing an page interaction during a website redesign. In the example below, clicking the menu button changes the text from 'more' to 'hide' and the icon changes from a menu to an 'X' as the entire page slides down, revealing a hidden section with cart information and additional links. The main hero image is stationary during this animation and this all happens in one fluid motion. Clicking the button again returns all of the page elements back to their original positions.
Who wants to read all of that? And are you confident you even understand the interaction described? Instead of listing every step, show your work. Simply load an animated .gif and your team or client can understand the same information faster and with less room for misunderstanding. The .gif below provides a more accurate example of the site's functionality and page interactions than a written description or static screenshots could show.

Animation as Reinforcement
For the rest of the day I want you to shake your head when you say “yes” and nod your head when you say “no”. Think you can do that? It'll be difficult because it goes against a convention we've all understood since we were children.
With a few lines of code, you can teach your web page that same understanding of body language and use it to add to the user's experience online. The animation below doesn't add any functionality to the form, but it adds a level of depth that the user instantly understands.

Animation as a Focal Point
Sometimes we just want attention. Highlighting a call-to-action is important to drive clicks, calls, or likes. Animation is another tool that web designers could use to focus the user's attention on a specific conversion or part of the page.
Note: Of the three examples I'm listing, this is the one that has the highest probability of becoming a distraction. Sure, your visitors will see the button, but if it's obnoxiously pulsing or rotating colors no one will want to stay on the page long enough to read the content.
For example, as a user scrolls down the page a button slides into view. This treatment identifies the object as new and important, with the goal of producing more clicks then if it was a static button.
Bonus: Because Fun
The animations I've detailed above are minimal. They aren't required for the page to be functional and only add to the overall experience because they aren't overpowering. Much like every design rule, there can always be instances where the opposite is just as acceptable. Designing a new website for PopRocks? Then sure, throw in a few over-the-top explosions as the page scrolls. How about a website for that new Saturday morning cartoon? The design would feel flat without movement.
It's your job as a designer to know how to evaluate animations and understand when too much is too distracting, and when not enough is sending the wrong message.
About the Author
Adpearance is the digital marketing company obsessed with generating quality leads. Our solutions combine cutting-edge technology, premium tracking, and an expert team to transform business results.
Follow Us
Subscribe to our newsletter
Come on... You know you want to.
Related Posts
Subscribe to our newsletter
Get monthly newsletters with timely blogs and occasionally announcements for resources including in-depth reports, data-driven insights, and webinars.